Introducing the ThemeRoller Firefox Developer Bookmarklet
April 2020 note: Hi! Just a quick note to say that this post is pretty old, and might contain outdated advice or links. We're keeping it online, but recommend that you check newer posts to see if there's a better approach.
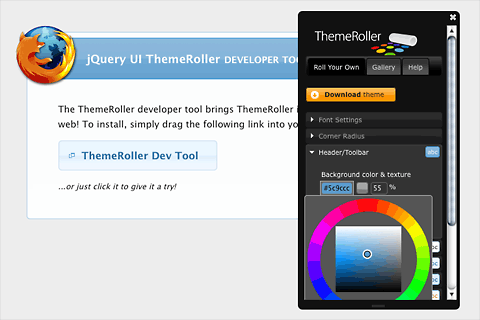
We’ve been hinting at it for a while… and it’s finally ready: the ThemeRoller Firefox Developer Bookmarklet! The bookmarklet lets you pull ThemeRoller into any page on the web and roll a custom theme for any markup that uses the jQuery UI CSS Framework.
So how does it work?
Permalink to 'So how does it work?'Just go to the ThemeRoller Firefox Developer Bookmarklet page and drag the bookmarklet link into your Firefox toolbar. Then you can open the bookmarklet on any page you’d like and style away! The entire feature set of ThemeRoller is included, meaning you can view and download themes from the gallery or design your own, and download the Theme once you’re done.

Usage Details
Permalink to 'Usage Details'A number of features were built into this bookmarklet to make it behave like a desktop application panel.
Fixed Positioning
Permalink to 'Fixed Positioning'The bookmarklet uses fixed positioning within your window, so it will actually stick to your browser chrome rather than a location on your page. This is particularly useful when working with long scrolling pages and allows the tool to feel a lot like a native panel in a design application like Photoshop.
Dragging and Resizing
Permalink to 'Dragging and Resizing'Just like a panel within a desktop application, the bookmarklet allows for dragging and resizing to your needs. It will retain its positioning information when you close it as well.
Full History Support Built-in!
Permalink to 'Full History Support Built-in!'Just like the full ThemeRoller application, the bookmarklet tracks all of your design changes in your browser history, letting you use your back and forward buttons to undo and redo design edits as you work! If you back up to a change and decide you’d like to continue editing from there, simply refresh the page and relaunch the bookmarklet - it will load the design into the ThemeRoller and you can continue designing.
Download Themes Instantly
Permalink to 'Download Themes Instantly'Unlike ThemeRoller, the bookmarklet’s download button will direct you straight to a zip file containing your theme. We did this assuming that if you’re using the bookmarklet, you’re probably already styling existing markup and likely just need a theme.
Enjoy!
Permalink to 'Enjoy!'We’ve been working hard to make ThemeRoller and the jQuery UI CSS Framework a useful tool for all. We’d love to hear what you think!