Introducing ThemeRoller: Design & Download Custom Themes for jQuery UI
April 2020 note: Hi! Just a quick note to say that this post is pretty old. We're keeping it online because we thought that project and our work on it was fun, but recommend that you go over and check the [ThemeRoller](https://jqueryui.com/themeroller/) site to see if there are new features or a better approach.
 When the
jQuery team approached us to design the new
de-facto visual design theme for jQuery UI, we
were more than excited to help out. Here at Filament, we’re big fans of
jQuery and frequently contribute plugins and ideas to the community; any
opportunity to help jQuery continue to grow and gain traction is always
in our best interest.
When the
jQuery team approached us to design the new
de-facto visual design theme for jQuery UI, we
were more than excited to help out. Here at Filament, we’re big fans of
jQuery and frequently contribute plugins and ideas to the community; any
opportunity to help jQuery continue to grow and gain traction is always
in our best interest.
Not long after starting our work on the default theme, and some playing with alternatives, we realized our CSS work could be translated into a web application to allow others to create and share custom themes as well. Based on this idea, ThemeRoller was born.
ThemeRoller for jQuery UI Screencast v4 from filamentgroup on Vimeo.
So what is ThemeRoller?
Permalink to 'So what is ThemeRoller?'ThemeRoller is a web app that offers a fun and intuitive interface for designing and downloading custom themes for jQuery UI.
Using a simple web interface, a user can configure settings for colors, background textures, and fonts — including variations for default, hover and active states — for the component pieces of all jQuery UI widgets. The system lets users experiment, easily preview the custom settings, and quickly generate a ZIP containing everything necessary for a cohesive set of styled jQuery UI components.
 \
\
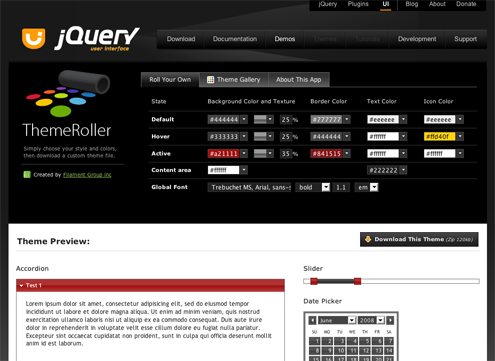
ThemeRoller puts all the parameters users need to create custom themes together
The ThemeRoller Interface
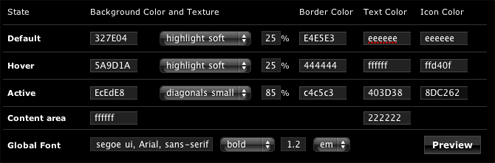
Permalink to 'The ThemeRoller Interface'The interface for ThemeRoller is categorized mainly by the interaction states default, hover, and active. Each of these states allow configuration for the following:
- Background Color: Utilizes the Farbtastic jQuery plugin to deliver slick inline color picker tools.
- Background Texture: Choose from an array of textures such as glass, smooth gradients, dots, stripes and more.
- Texture Opacity: Change the opacity of the texture.
- Border Color
- Text Color
- Icon Color
In addition to the interaction states above, ThemeRoller also allows for configuring global style settings such as font family, font weight, and font size (with a choice of pixel or em units).
Custom-Generated Textures and Patterns
Permalink to 'Custom-Generated Textures and Patterns'Color values alone can lead to a pretty boring user interface. For additional customization, ThemeRoller offers a choice of the following custom textures and patterns:
Textures:
Permalink to 'Textures:'





Patterns:
Permalink to 'Patterns:'





Using server-side technologies, we were able to use the textures above in combination with theme preferences to generate customized background images and icons for the themes.

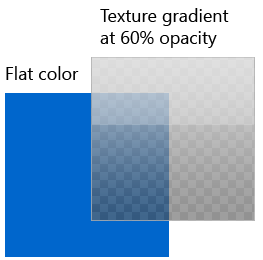
We used server-side technologies to combine color, texture, and texture opacity in theme backgrounds.
The resulting images are completely opaque PNGs, allowing them to look nice in older versions of Internet Explorer without any alpha-transparency hacks.
Downloading Themes — all images and styles included
Permalink to 'Downloading Themes — all images and styles included'What good would a tool like ThemeRoller be without the ability to use your theme in the end? Thankfully, ThemeRoller has a “Download Theme” button built-in which will generate a ZIP file containing all of theme assets. Images included in your download will be generated to your specifications and saved as high-quality PNG files.
As for the CSS, one stylesheet will be included containing styles for all of the current jQuery UI components. Each component’s styles are neatly separated from the rest and have no other dependencies, so you should be able to plug them right into your site without trouble. Themes are also constructed using EMs, so the components will scale and size proportionately to their text size. All of the themes are tested to work on all modern browsers such as Safari, Firefox, Opera, and of course Internet Explorer.
The Theme Gallery: Pre-Rolled Themes
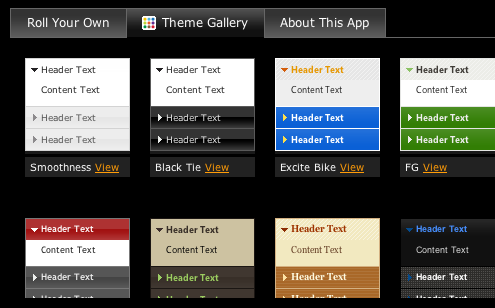
Permalink to 'The Theme Gallery: Pre-Rolled Themes'ThemeRoller themes can be viewed via permalink URLs, so we included a gallery of pre-designed themes to choose from. The theme gallery is accessible through the tab strip located at the top of the application interface. In addition to providing a visual example of the theme’s style, each “thumbnail” is also entirely functional jQuery UI component that let users see and interact with hover and active states!

The Theme Gallery shows visual and interactable examples of each theme.
How we roll(ed)
Permalink to 'How we roll(ed)'ThemeRoller is actually the sum of many rounds of experiments with theming and rebranding that we’ve gone through at Filament Group. Usually, our rebranding configurations are handled primarily on the front-end, taking advantage of CSS @import directives to compile themes from a complex separation of structural and theme-specific styles. While this approach tends to be very effective, it also requires a certain level of discipline and hands-on care to maintain it as project development continues. In the case of ThemeRoller, we were fortunate to have access to back-end technologies such as PHP and its graphics library; which we found to be incredibly powerful in delivering fast stylesheet and image manipulation back to the front end.
The magic behind ThemeRoller begins with the not-so-abstract concept of a variablized CSS file. By storing CSS rules in variables, we were able to repeat values across many component styles to create visually cohesive themes. Generally speaking, CSS as a language has no concept of any dynamic values such as variables; so in order to take advantage of variables in a stylesheet it must be generated using a server-side language such as PHP. The PHP involved in creating a dynamic stylesheet is actually quite simple, basically declaring variables for any commonly used CSS rules and assigning their values based on defaults (with an option to override). What that boils down to is something like this:
//declare a default background color variable
//and assign it a value of 'e6e6e6' (light gray)
$bgColorDefault = 'e6e6e6';
//if there's a get request specifying a different default background color, use its value instead
if(isset($_GET['bgColorDefault'])) {$bgColorDefault = $_GET['bgColorDefault'];}
As you can see, we declared a variable for the default background color and assigned it a value. Then we checked to see if any “get” request exists that specifies an override of that value, and if so, we redefine our default background color using that value instead. This is the foundation upon which ThemeRoller works, repeating this process for any repetitive styles across all of the jQuery UI components.
Rolling custom images with phpThumb
Permalink to 'Rolling custom images with phpThumb'To generate these images based on user preferences, ThemeRoller leverages PHP’s GD lib and a helpful library known as phpThumb, a fantastic graphics library developed by James Heinrich of silisoftware.com. Using phpThumb, we are able to generate images via a querystring, utilizing many techniques commonly known to desktop applications such as Adobe Photoshop. In ThemeRoller, these query strings are compiled using the same variables as above, assuring the same style preferences cascade through the entire interface; right down to the color of the icons and the transparency of the textures. For example, the following is a query string used to generate our default background image in the jQuery UI themes:
$bgImgUrlDefault = "images/?new=$bgColorDefault&w=$bgWD&h=$bgHD&f=png&q=100&fltr[]=over|textures/$bgTextureDefault|0|0|$bgImgOpacityDefault";
Looks confusing at first, but let’s break it down to its component variables:
- new = $bgColorDefault Create a new image with a background color specified by the variable $bgColorDefault.
- w = $bgWD Set the image width to the value specified in the variable $bgWD.
- h = $bgHD Set the image height to the value specified in the variable $bgHD.
- f = png Return the image as a PNG file.
- q = 100 Set the image quality to 100%
- fltr[] = over|textures/$bgTextureDefault|0|0|$bgImgOpacityDefault Apply a filter for an overlay image. Use the image file specified in the $bgTextureDefault variable. Set its opacity to the value of the $bgImgOpacityDefault variable. Filter parameters are delimited by vertical bars.
As you can see above, phpThumb gives us access to some very powerful image editing capabilities; entirely from query string parameters.
Sprinkling-on some Ajax Enhancements
Permalink to 'Sprinkling-on some Ajax Enhancements'For users with modern browsers, most changes made to a theme will instantly reflect in the theme preview beneath the application interface. This quick update is handled by appending a new CSS file to the HEAD section of the page, including a query string containing the parameters chosen in the current ThemeRoller settings. To be fair, calling this “Ajax” isn’t entirely accurate, but it does work asynchronously to update the page, giving it an Ajax-like feel.

Saving the State
Permalink to 'Saving the State'Also updating as changes are made is the theme URL. At any point during a ThemeRoller session, the URL can be bookmarked or copied for later reference. We do this through URL hash fragments identical to the query strings used to generate a theme. If you happen to open a ThemeRoller URL containing a hash fragment, it will be quickly converted to a query string and an appropriate theme will be generated.
Rolling on Progressive Enhancement
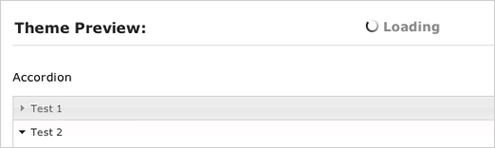
Permalink to 'Rolling on Progressive Enhancement'Like much of what we do at Filament Group, ThemeRoller is built using the principles of progressive enhancement. This means that while the application makes use of advanced scripting and presentation, it will still work on devices that don’t support javascript at all. Without javascript, the color pickers appear as regular text inputs, and the textures are still accessible as HTML select menus. A “Preview” button, not visible to javascript users, allows for viewing any changes made to a theme. Previewing a theme will also generate a bookmarkable, shareable url to the current theme state. The ThemeRoller interface, as viewed by a non-javascript device, can be seen below.

Let us know what you think!
Permalink to 'Let us know what you think!'ThemeRoller can be found at ThemeRoller.com. We hope you enjoy using ThemeRoller as much as we’ve enjoyed building it!