Using Multiple jQuery UI Themes on a Single Page
April 2020 note: Hi! Just a quick note to say that this post is pretty old, and might contain outdated advice or links. We're keeping it online, but recommend that you check newer posts to see if there's a better approach.
If you’re using the jQuery UI CSS Framework to design an entire interface, you may find that one theme is not enough. This quick tutorial will highlight a new feature in the jQuery UI Download Builder which allows you to easily use multiple themes on a single page.
The Problem
Permalink to 'The Problem'We often get questions about how we’d recommend implementing multiple themes on a single page. The situation arises when you’re using the jQuery UI CSS Framework to style many elements in one interface and they begin to look too similar. In the past, you would have had to do some handy work with regular expressions to add CSS scope to all selectors in ui.theme.css, and rename your theme folder so it could sit in the same directory as another theme. Unfortunately, while this process was certainly doable for an experienced developer, it was a lot more complex than we think it should be for such a common task.
The Solution
Permalink to 'The Solution'
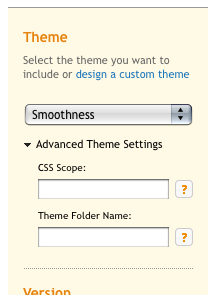
We decided to implement a solution in the download builder which automates the process of applying scope to a theme and renaming the theme folder. The new feature is available in the Themes section of the download builder, under advanced settings.
First Things First
Permalink to 'First Things First'In order to take advantage of theme scoping, you’ll first need to select a theme. You can choose from several themes from the gallery from within the download builder, or you can go to ThemeRoller and design a theme first. When you download your theme in ThemeRoller, you’ll be directed back to the download builder again to customize your download.
Entering a CSS Scope
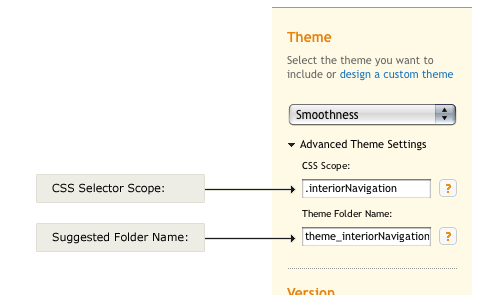
Permalink to 'Entering a CSS Scope'The theme scope field is where you’ll enter a CSS selector representing
a portion of your page (or your site) that your theme should apply. For
example, if you have an accordion widget in the side navigation column
of your site and you want it to have a different theme than other areas
of your site, you can type the CSS selector that corresponds with that
side navigation column (such as .interiorNavigation) and download your
theme. The builder will add a space after your scope selector as well,
so don’t worry about needing to add one.

…and a Folder Name
Permalink to '…and a Folder Name'As you type your CSS scope, the builder will suggest a corresponding theme folder name. This name can be edited, and it won’t auto-suggest another one unless the folder field is empty or un-edited when you type in the scope field.
After Downloading
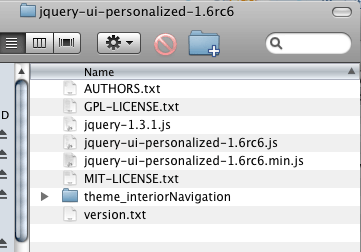
Permalink to 'After Downloading'Once you download and unpack the zip file, you’ll see that it contains a theme folder named either “theme” or whatever custom name you entered in the Theme Folder field. Inside that folder you’ll find all of the files that make up the jQuery UI CSS Framework. Assuming you entered a scope in the Theme Scope field, all of the CSS included in this folder will be scoped to your selector.

A snapshot of the unzipped folder. Note that scoped theme downloads will not include an example page, due to the complexity of recreating your scoped markup.
To included this theme on your page, just direct a CSS link to ui.all.css in the “theme_internalNavigation” folder.
<link type="text/css" href="theme_interiorNavigation/ui.all.css" rel="Stylesheet" />
That’s it!
Permalink to 'That’s it!'You’ve now included a theme that is scoped to a specific part of your site. You can do this as many times as you’d like - though you should be cautious of filesize as it will add up very quickly!
Quick Demo
Permalink to 'Quick Demo'The following example demonstrates the result of the steps outlined in
this article. We’ve linked to both a regular unscoped theme and a second
theme scoped to the .interiorNavigation selector (as demonstrated
above). The demo page features two tab widgets, the second of which is
contained in a div with a class of “interiorNavigation” allowing it to
receive the scoped theme styles.